Úpravy nadpisu
Budeme mít na eStránkách nějaký nadpis a co když jej budeme chtít upravit trošku více, než co nám dovoluje úprava v administraci? Pak jste na správném místě. Ukážeme si, jak upravit pozici nadpisu (Zarovnání) a jiný font nadpisu. Ukážeme si, jak upravit velikost nadpisu a v ostatních úpravách kurzívu, či podtržení a mnohem více.

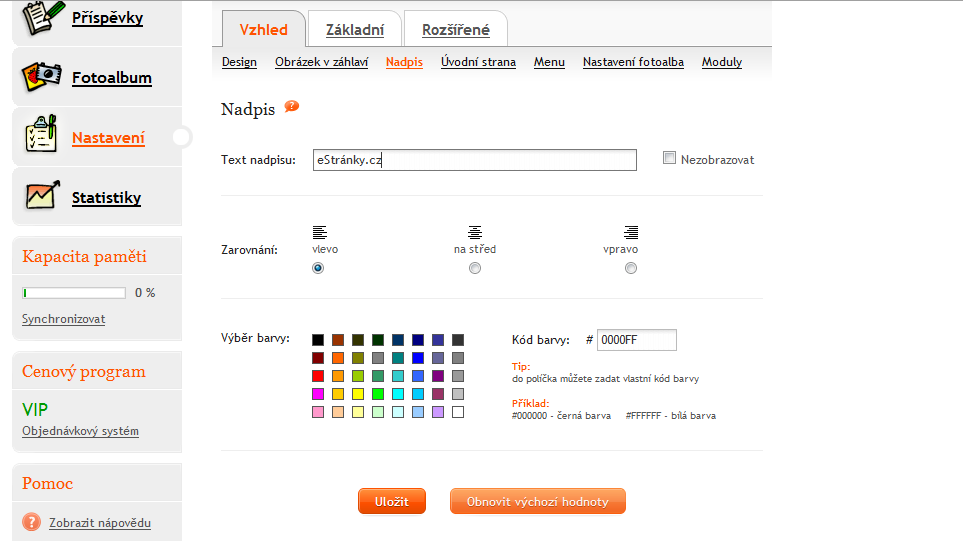
Pro úpravu nadpisu se nejprve přemístíme do Nastavení - Vzhled - Nadpis. Pokud chceme nadpis svých eStránek upravovat, musí být viditelný, a proto nesmí být zaškrtnuto políčko .
Na této stránce můžeme také měnit pozici zarovnání nadpisu, ale pouze podle tří předem nastavených vlastností. Součástí je také možnost změny barvy nadpisu. Pro pokročilejší úpravy čtěme dále.
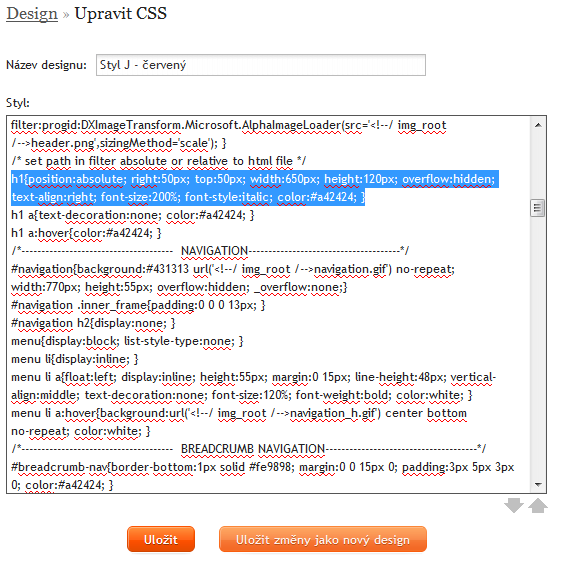
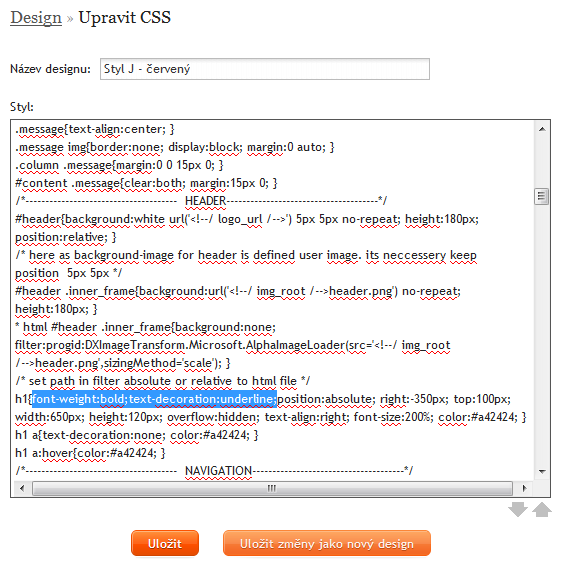
Pro úpravu pozice nadpisu si nastavíme Zarovnání: vlevo. Následně musíme upravit CSS šablonu. K ní přístoupíme následujícím způsobem Nastavení - Vzhled - Design - Upravit CSS. Nyní musíme najít část, která je zodpovědná za úpravu našeho nadpisu. Zmáčkneme kombinaci kláves Ctrl+F a napíšeme h1. Měli bychom vidět přibližně takový text, který je na následujícím obrázku vyznačený.
Výše vyznačený text odpovídá následujícímu nadpisu:
Pozice nadpisu
V této části si ukážeme, jak změnit pozici textu v nadpisu. Budeme pracovat s kódem (textem), který jsme si označili a překopírovali. Viz výše.
h1{position:absolute; right:50px; top:50px; width:650px; height:120px; overflow:hidden; text-align:right; font-size:200%; font-style:italic; color:#a42424; }
Nás nyní bude zajímat position:absolute; right:50px; top:50px;. Pokud tam tento text není, musíme jej přikopírovat. Nyní stačí pouze měnit hodnoty u right a top, ale nesmíme vynechat značku px, která by mohla způsobit nefunkčnost. Pokud budeme chtít posouvat nadpis zprava doleva, pak budeme zvyšovat číslo u right, pokud zleva doprava, budeme toto číslo snižovat. Podobný způsob platí také u vertikální změny pozice nadpisu. Jestliže budeme chtít posunout text shora dolů, pak u top budeme psát větší čísla. Naopak pro změnu zdola nahoru budeme psát menší čísla. U obou úprav je možné použít i záporných hodnot. Velmi vysoká kladná i záporná čísla mohou způsobit, že nadpis bude posunutý mimo monitor, a tedy nebude vidět. Jestliže budeme chtít posunout současný nadpis o 400 bodů vpravo a o 50 bodů dolů, přepíšeme hodnoty na position:absolute; right:-350px; top:100px;, tj. původních 50 bodů - nových 400 bodů doprava a 50 bodů + 50 bodů dolů. Původní nastavení nadpisu je závislé na šabloně, proto je vhodné si úpravy průběžné kontrolovat. Výsledné posunutí může vypadat například tak, jak je vidět na obrázku:
Změna velikosti nadpisu
Pokud se Vám zdá velikost nadpisu příliš malá nebo příliš velká, zde si ukážeme, jak si velikost nadpisu změnit.
Nás nyní bude zajímat font-size:200%;. Pokud tam tento text není, musíme jej přikopírovat. Nyní stačí pouze měnit hodnoty u font-size. Čím vyšší procento velikosti napíšeme, tím větší text bude a naopak, čím menší procentuální hodnotu napíšeme, tím menší nadpis bude. Pokud přepíšeme velikost na 400% font-size:400%; pak bude nadpis vypadat následovně:
Změna fontu nadpisu
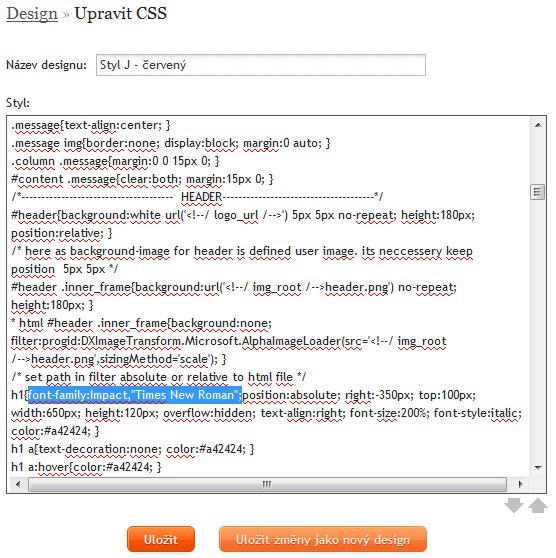
Nyní nás bude zajímat font-family:"Times New Roman";. Pokud tam tento text není, musíme jej přikopírovat. Nyní stačí pouze měnit hodnoty u font-family. Pokud budeme chtít použít například písmo Impact, pak napíšeme následující:
font-family:Impact,"Times New Roman";
Tento text musíme vložit mezi složené závorky
Tento kód se promítne následujícím způsobem.
Typy písma Impact, Times New Roman, lze různě mezi sebou kombinovat. Platí ale, že nastaven bude ten typ písma, který je uveden dříve. Pokud se např. písmo Impact nenachází v počítači uživatele, bude použito následující písmo atd. Mezi jednotlivými typy písem (fonty) musí být čárky. Pokud je nějaký font složen z více slov, musí být v uvozovkách. Náš příklad se změnou písma je tedy tento:
font-family:Impact; může být i samostatné, ale pro lepší odlišení je vhodné mít např. 2 písma, pokud by jedno písmo na počítači uživatele nebylo dostupné, tak aby se mohlo použít jiné.
Další úpravy nadpisu
Do již výše zmíněné části textu (CSS kódu) budeme nyní vkládat značky, které nám umožní nadpis ještě trošku upravit. Tyto značky jsou na sobě nezávislé, je proto možné je mezi sebou kombinovat. Tzn. nadpis může být podtržený a tučně psaný
- tučně - pro tučně psaný text vložíme font-weight:bold;. Pokud tučný text chtít nebudeme, stačí tento kousek textu smazat nebo přepsat na font-weight:normal;
- podtržení - pro podtržený nadpis vložíme text-decoration:underline;. Pokud nebudeme chtít podtržený nadpis, stačí tento kousek textu smazat nebo přepsat na text-decoration:none;.
Na nadpis lze také použít efektu nadtržení (vložení text-decoration:overline;), přeškrtnutí (vložení text-decoration:line-through;). - kurzíva - pro kurzívu vložíme font-style:italic;. Pokud tučný text chtít nebudeme, stačí tento kousek textu smazat nebo přepsat na font-style:normal;
Pokud budeme chtít mít podtržený a tučně psaný text, bude po úpravě vypadat takto:
Jakmile provedeme úpravu, uložíme a můžeme si ji na svých eStránkách zkontrolovat.
Milan Moučka
Komentáře
Re: dotaz
Zdravím,
nejžádanější funkce, což byly barva a zarovnání v eStránkách fungují. Kdybychom v administraci obsáhli veškeré možnosti úprav, byla by hodně nepřehledná.
Věříme, že tento tutoriál většina uživatelů pochopí a v opačném případě nás kontaktuje zde v komentářích.
Hezký den, Petr Doseděl - eStránky.cz
Re: Re: dotaz
Dobrý den,
souhlasím s přispěvatelem „jirka“ v příspěvku z 22. 4. 201317:52.
Chápu, že ne vše je vhodné „cpát“ do běžného uživatelského rozhraní. Ale možnosti odsazení nadpisu / názvu stránek zprava / zleva, určení místa zalomení dlouhého nadpisu a velikost písma by v běžném ovládání být mohly.
Nechystíte změnu? ;o) E-Stranky za tu dobu už zase dost povyrostly… (Díky!)
Barva nadpisu
Dobrý den,
chtěla bych změnit barvu nadipu na tuto: #660000
Jde to tam nějak nastavit?
Děkuji
Re: Barva nadpisu
Dobrý den,
tuto úpravu můžete provést přímo ve Vaší administraci.
Možnost vyplnění barvy najdete v NASTAVENÍ - VZHLED - NADPIS - Výběr barvy.








dotaz
Zeptám se možná hloupě, ale proč tak základní věc jako je pozice, velikost či změna fontu u nadpisu nenabízejí e-stranky svým uživatelům přímo? Přijde mi to celkem jako základní věc a úprava CSS kódu je pro některé přece jen složitější.
Děkuji
Odpovědět